
Tutti i browser desktop permettono di visualizzare rapidamente il codice sorgente di una pagina Web ma l’operazione non è altrettanto rapida su Safari per iOS, dove una funzionalità di visualizzazione del codice HTML non è proprio presente. Le due soluzioni più immediate per bypassare questa limitazione sono due: a) installare un browser alternativo a Safari e navigare con quello; b) utilizzare Snoopy, un bookmarklet che grazie ai poteri conferiti al linguaggio JavaScript da una civiltà aliena estremamente evoluta è in grado di mostrare in tutto il suo splendore il codice sorgente di ogni pagina Web che ci troviamo a visitare.
Snoopy è un bookmarklet, ovvero una porzione di codice javaScript scritta in maniera tale da poter essere lanciata direttamente dalla barra degli indirizzi che può essere salvata come segnalibro. Ve ne abbiamo già segnalati altri in passato, come ad esempio quello per salvare i video YouTube in formato QuickTime.

Ora, Apple non ha reso semplicissima l’aggiunta di Bookmarklet alla barra dei preferiti di Safari. Il metodo più veloce per aggiungere Snoopy ai vostri segnalibri ad oggi consiste nel salvare il link che trovate qui sotto come preferito su Safari per Mac e poi sincronizzare i preferiti con i vostri dispositivi iOS tramite iCloud.
Il piano B, da seguire se volete salvare il bookmark fra i preferiti direttamente da iPhone e iPad è un po’ più laborioso:
- Salvate questa pagina come preferito.
- Copiate tutto il codice che trovate nella text-area qui sotto
- Aprite i preferiti e individuate il segnalibro che avete salvato.
- Fate tap su Modifica (in altro a destra) e poi tap sul segnalibro
- Ora modificate il nome del segnalibro in Snoopy (o utilizzate un qualsiasi altro nome che richiami la funzione del bookmarklet)
- Cancellate l’indirizzo della pagina e incollate al suo posto il codice che avete copiato
- Accertatevi che il segnalibro si trovi nella barra dei preferiti se volete visualizzarlo nel browser subito sotto la barra degli strumenti
- Salvate il segnalibro
Nulla di complicato, ma neppure una passeggiata nei boschi dell’usabilità. Un metodo più semplice per l’installazione dei bookmarklet non è, ahinoi, fra le novità introdotte in Safari con iOS 5.
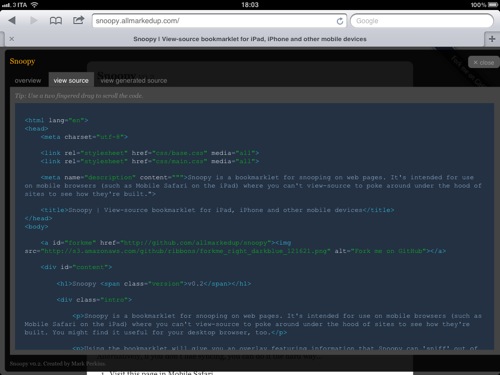
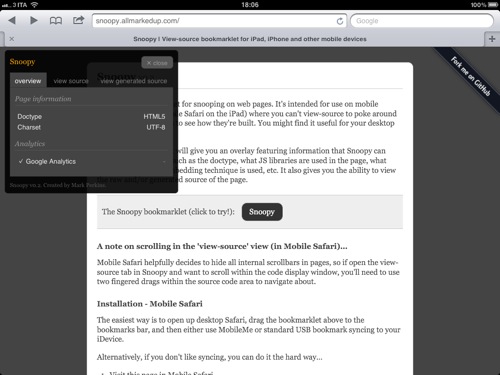
Una volta completato il procedimento fate tap sul vostro bookmarklet Snoopy per attivare un layover con varie funzioni. La prima schermata, più piccola, vi fornisce delle informazioni utili sulla pagina. Per vedere il codice vero e proprio fate tap su “view source”.
Di seguito il codice da copiare:
javascript:(function()%7Bvar%20d%3Ddocument%2Cs%2Ce%3Bvar%20el%3Dd.getElementById('snpy')%3Bif(typeof%20Snoopy!%3D'undefined')%7BSnoopy.toggle()%3Breturn%7Delse%20if(el)%7Bel.className%3D%2Fclosed%2F.test(el.className)%3Fel.className.replace('closed'%2C'')%3Ael.className%2B'%20closed'%3Breturn%7Ds%3Dd.createElement('link')%3Bs.setAttribute('href'%2C'http%3A%2F%2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.css')%3Bs.setAttribute('rel'%2C'stylesheet')%3Bs.setAttribute('type'%2C'text%2Fcss')%3Bd.getElementsByTagName('head')%5B0%5D.appendChild(s)%3Be%3Dd.createElement('script')%3Be.setAttribute('src'%2C'http%3A%2F%2Fsnoopy-assets.allmarkedup.com%2Fsnoopy-min.js')%3Bd.getElementsByTagName('body')%5B0%5D.appendChild(e)%7D)()%3B
