Quattro anni fa, la popolare piattaforma di video YouTube introduceva il supporto preliminare al tag <video> dell’HTML5. Al tempo, però, c’erano molte limitazioni che hanno fatto sì che YouTube preferisse continuare ad utilizzare Flash per offrire un’esperienza migliore agli utenti con i dispositivi più diversi: uno dei limiti più evidenti era rappresentato dall’assenza del supporto dell’Adaptive Bitrate (ABR), che è ciò che ci permette di guardare video con meno bisogno di buffering. Tramite uno dei blog ufficiali della piattaforma, però, il team ci informa oggi che le cose sono cambiate: dopo aver lavorato per anni con i produttori di browser, da oggi lo standard per i video su YouTube su Chrome, IE 11, Safari 8 e nelle versioni beta di Firefox sarà HTML5. Addio, Flash: era solo questione di tempo, e questo era evidente già da un po’.
HTML5
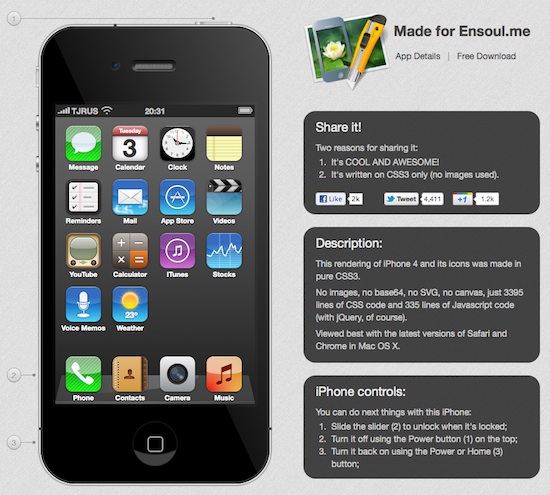
Un iPhone 4 realizzato interamente in CSS3

Il CSS3, la più moderna e dinamica versione dei Cascading Style Sheet che definiscono struttura e aspetto dei siti Web, non finisce mai di stupire.
Di prove pratiche dello stato dell’arte ce ne sono già quante ne volete, ma questo recente lavoro del CSS Guru TJRus è talmente fuori dall’ordinario che non può passare inosservato senza una segnalazione.
Per farla breve: quello che vedete nello screenshot che apre questo articolo è una rappresentazione grafica dell’iPhone realizzata interamente in CSS3. Nessuna immagine è stata utilizzata, ne per creare l’iPhone ne per realizzare le icone. E non è finita, perché l’iPhone “funziona” e lo potete provare (a patto di usare un browser relativamente moderno) in questa pagina.
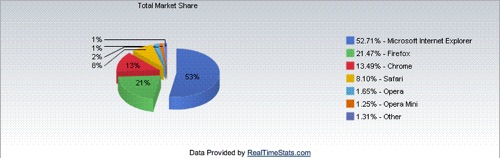
Safari in crescita, WebKit segue Microsoft Internet Explorer

Secondo una recente analisi circa la diffusione dei Web browser condotta da Net Application il browser di Apple, Safari, ha raggiunto e superato la soglia dell’8% di share, raggiungendo l’8,05%. Un risultato molto importante per l’azienda di Cupertino ma anche per Google, visto che il framework WebKit (realizzato da Apple stessa e utilizzato anche da Chrome) rappresenta ora la seconda potenza nel mondo dei browser alle spalle dell’irremovibile Internet Explorer (dopo aver superato di un soffio Firefox).
Sull’onda delle vendite di iPad e iPhone, di conseguenza, anche il browser realizzato da Apple sta vivendo un momento di forte diffusione; basti pensare che negli ultimi due anni Safari è riuscito a raddoppiare il suo share, passando dal 4,07% all’attuale 8,05%. La crescita di Chrome è stata ancora più evidente, visto che dal 2,84% ora detiene il 13,45%.
Project Spartan di Facebook all’attacco dell’App Store?

Con iOS 5 Apple introdurrà su iPhone, iPad e iPod touch una più completa integrazione “social” grazie ad una speciale partnership con Twitter. In molti ritengono che originariamente il partner dovesse essere Facebook, ma vuoi perché i rapporti fra Zuckerberg e Jobs risentono degli strascichi del no a Ping da parte del primo, vuoi perché in fin dei conti tutte e due le aziende sono molto simili nella loro volontà di controllo dell’ecosistema, alla fine non se ne è fatto nulla.
Facebook però non può permettersi di ignorare il Web mobile e il settore degli smartphone, di cui iPhone è il re, e l’app di Facebook comincia ad andare parecchio stretta a Zuckerberg e soci. Per questo non sorprendono più di tanto le indiscrezioni svelate da MG Siegler di Tech Crunch sullo sviluppo di quella che per ora porta il nome in codice di Project Spartan: una piattaforma Web interamente basata su HTML5 che permetterà a Facebook (e a sviluppatori terzi che decideranno di utilizzarla) di bypassare l’App Store.
Apple modifica le regole sulle sottoscrizioni in-app
 Cambio di rotta per le regole che permettono di gestire le sottoscrizioni in-app all’interno delle applicazioni per iOS. Precedentemente Apple esigeva che gli abbonamenti venduti all’esterno delle app, per le quali l’azienda di Cupertino non percepisce alcuna rendita, avessero un prezzo uguale o maggiore rispetto a quello per gli abbonamenti offerti direttamente all’interno delle app. L’obiettivo, ovviamente, era quello di indurre i clienti ad abbonarsi tramite le app stesse e consentire ad Apple di ricevere il 30% dei ricavi provenienti dagli abbonamenti stessi.
Cambio di rotta per le regole che permettono di gestire le sottoscrizioni in-app all’interno delle applicazioni per iOS. Precedentemente Apple esigeva che gli abbonamenti venduti all’esterno delle app, per le quali l’azienda di Cupertino non percepisce alcuna rendita, avessero un prezzo uguale o maggiore rispetto a quello per gli abbonamenti offerti direttamente all’interno delle app. L’obiettivo, ovviamente, era quello di indurre i clienti ad abbonarsi tramite le app stesse e consentire ad Apple di ricevere il 30% dei ricavi provenienti dagli abbonamenti stessi.
Da questa settimana, invece, questo vincolo è stato rimosso e, di conseguenza, saranno gli editori a poter liberamente fissare i prezzi degli abbonamenti, vendendoli magari ad un prezzo inferiore all’esterno, con mezzi propri. L’unico vincolo imposto ora da Apple è che “non ci siano pulsanti o link esterni nelle app per abbonarsi ai contenuti”.
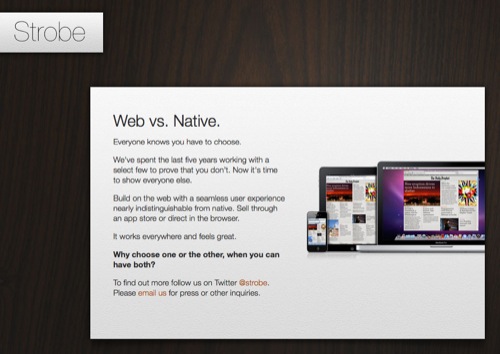
Strobe, già 2,5 milioni di $ di finanziamento

SproutCore è il framework Javascript sviluppato da Apple con cui sono state costruite le applicazioni web di MobileMe. Ne avevamo parlato approfonditamente un paio di anni fa (vedi: SproutCore, il cuore Open di MobileMe), proprio in vista del lancio di MobileMe, e poi di nuovo a luglio quando Charles Jolley, che di SproutCore è il creatore, aveva deciso di abbandonare il suo posto alla Apple per fondare la Strobe, una società che punta ad aiutare gli sviluppatori ad utilizzare il framework per realizzare web app aperte per i dispositivi mobili.
Adesso Strobe torna a far parlare di se perché ad appena 4 mesi dalla fondazione e con due mesi d’anticipo rispetto alla road map originale, ha già raccolto 2,5 milioni di dollari in una prima tornata di finanziamenti, tanto è l’interesse (anche commerciale) attorno al progetto di Jolley.
iOS 4.2: novità tecniche per Safari

Con la diffusione del nuovo firmware per iDevice, iOS 4.2, Apple ha colto l’occasione per accrescere il supporto a funzionalità standard previste dal consorzio W3C in ambito HTML5, come le WebSockets, il supporto all’accelerometro, alla stampa e a nuove strutture dati JavaScript.
Procediamo con ordine. Probabilmente, la funzionalità più desiderata riguarda l’accesso all’accelerometro e al giroscopio (solo per i dispositivi che ne hanno uno, ovviamente) direttamente dalle applicazioni/siti Web tramite le API DeviceOrientation previste dal W3C. Le API sono completamente supportate, inclusi gli eventi JavaScript ondeviceorientation e ondevicemotion. Se volete provare un piccolo esempio, collegatevi all’indirizzo ad.ag/wjmtgt con il vostro dispositivo (deve avere iOS 4.2 altrimenti non funzionerà).
Safari senza Flash? Ci pensa Chrome!

Ieri abbiamo pubblicato le impressioni del nostro Gabriele Contilli a proposito dell’utilizzo di Safari privo di qualunque plugin che supporti la tecnologia Flash di Adobe. Devo dire che mi sento di condividere le sue opinioni e che anche io, ormai da qualche settimana, ho sposato la causa “Safari Flash Free”.
Safari è rinato, non c’è che dire. Nessun crash, nessun rallentamento e, soprattutto, nessun consumo spropositato di CPU e/o RAM. Il problema è che, attualmente, un browser senza plugin per Flash si scontra con lo scarso supporto dei siti Web a contenti equivalenti realizzati in HTML5. Questo è un dato di fatto e non può essere ignorato, altrimenti rischieremmo di dover rinunciare ad una vasta di quantità di informazioni sul Web.
Adobe presenta una demo di un converter Flash to HTML5
Durante gli Adobe MAX sneak peek, Rik Cabanier ha mostrato una demo di un convertitore Flash to HTML5, come si può vedere dal filmato in apertura. John Nack (a capo del gruppo Photoshop in Adobe) fa alcune considerazioni interessanti al riguardo.
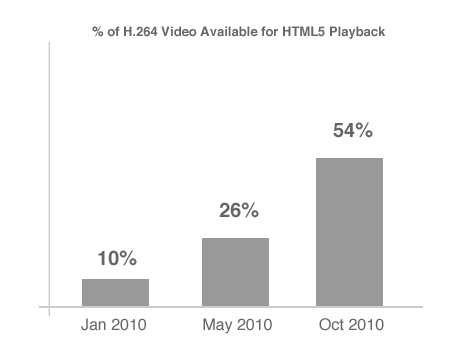
Il 54% dei video sul web disponibili in HTML 5

Una recente ricerca di MeFeedia aggiornata ad ottobre 2010 mostra una sostanziale crescita della disponibilità di video in formato H.264 e di player HTML 5 (per riprodurli) sul web. La percentuale è praticamente raddoppiata rispetto ad un’analogo studio condotto dalla medesima firm circa cinque mesi fa.
Nel report di MeFeedia si legge che:
- Il 54% dei video web sono ora disponibili in HTML5.
- Flash è ancora il player dominante in ambito desktop
- L’adozione di HTML5 è spinta dall’uso dei dispositivi mobili. Sui dispositivi mobili H.264 è il formato video più comunemente supportato
- I publisher e varie piattaforme offrono embed con iframe che permettono di fornire anche in caso di embed il player Flash o in alternativa un player HTML5
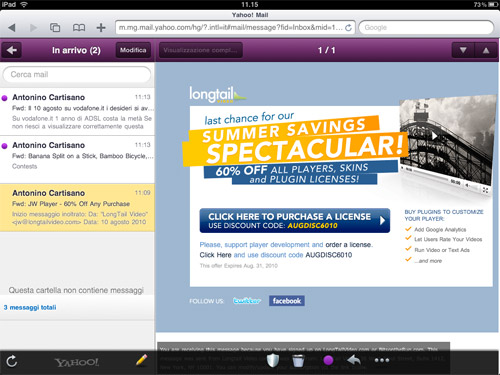
HTML5 adesso anche su Yahoo! mail per iPad

La battaglia promozionale di Apple legata allo sviluppo di HTML5 come nuovo standard web, sicuramente di gran lunga più propenso alla diffusione ed integrazione dei contenuti multimediali online rispetto al suo predecessore (HTML4), sembra, di giorno in giorno, ottenere nuovi ed importanti successi, guadagnando così terreno nei confronti della tecnologia Flash di casa Adobe. Dopo il nuovo player Vimeo di cui vi abbiamo già parlato, è la volta di Yahoo! Mail.
Il fondatore di SproutCore si mette in proprio

Un paio di anni fa vi parlammo di SproutCore, una piattaforma Open che permette di realizzare applicazioni Javascript, creata originariamente da Charles Jolley, assunto poi da Apple per mettere a punto la piattaforma .Mac prima e MobileMe poi.
Ora Jolley lascia Apple per iniziare una nuova avventura in una nuova società, Strobe Inc.
Ecco Safari 5 per Mac OS X e Windows (ora disponibile)

Aggiornamento 3: Safari 5 è disponibile per il download! www.apple.com/safari/
Aggiornamento 2: il comunicato è di nuovo disponibile. Giornata indubbiamente pesante per i PR Apple.
Aggiornamento: pare che il comunicato stampa sia stato rimosso. Mistero sull’attuale condizione di Safari 5? Annuncio prematuro o semplici aggiustamenti in corso d’opera? L’impressione è che la nuova versione del browser sia comunque in procinto di essere rilasciata.
Apple ha appena diffuso un comunicato stampa per annunciare la release di Safari 5. La nuova versione del browser, con un notevole carico di novità, era già stata annunciata qualche giorno fa e le specifiche dell’update erano già in parte filtrate. Anche quell’indiscrezione era corretta ma mancava di segnalare la novità più corposa: il supporto alle estensioni e il lancio di un Safari Developer Program gratuito che permetterà agli sviluppatori di creare degli add-on del browser basati su HTML5, CSS3 e JavaScript. La nuova versione del browser non è ancora scaricabile nel momento in cui scriviamo.
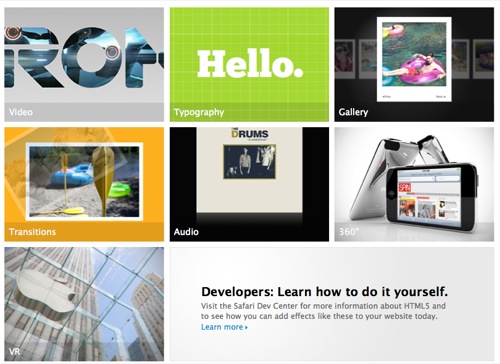
Apple dimostra le possibilità di HTML5

Apple ha aperto una nuova sezione del proprio sito (apple.com/html5)per promuovere le funzionalità di HTML5, JavaScript e CSS3. Quello realizzato dai tecnici di Cupertino è un vero e proprio showcase di ciò che è possibile realizzare grazie ai linguaggi web standard (anche se veri e propri standard non lo sono ancora) che l’azienda ha deciso di adottare in contrapposizione a Flash sui propri iDevices.
“Questi standard web” si legge sul sito “sono aperti, affidabili, altamente sicuri ed efficienti. Permettono a designer e sviluppatori di creare grafica avanzata, tipografia, animazioni e transizioni. Gli standard non sono add-on del web. Sono il web. E potete cominciare ad usarli fin da oggi.”
Scribd passa ad HTML5 e Opera non ama Flash per i video

“Stiamo buttando nel cestino tre anni di sviluppo Flash e scommettendo l’azienda su HTML5 perché riteniamo che HTML5 offra una esperienza di lettura drasticamente superiore rispetto a Flash. Ora ogni documento può diventare una pagina Web.”
Con queste parole Jared Friedman, co-fondatore e CTO di Scribd (tool online di condivisione di documenti e presentazioni), ha confermato a Tech Crunch la decisione dell’azienda di passare totalmente ad HTML, abbandonando il player Flash ad oggi utilizzato per permettere agli utenti di visualizzare e condividere documenti e slides.
Nel frattempo anche Opera Software, l’azienda che sviluppa l’omonimo browser, ha detto la sua su Flash e in particolar modo su come l’utilizzo della tecnologia di Adobe per la riproduzione dei video online “abbia davvero poco senso”.
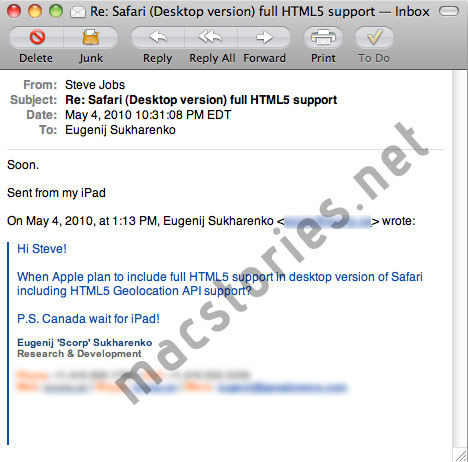
El Jobso risponde ancora: Safari e il supporto a HTML5

Nuova risposta via mail di Steve Jobs a un lettore di MacStories, tal Eugenij Sukharenko che ha chiesto notizie in merito al supporto di HTML5 nella versione desktop di Safari, il browser di casa Apple.
Microsoft: il futuro del Web è HTML5

Adobe e il suo Flash Player non stanno attraversando un buon periodo. Il futuro di Flash sul Web è sempre più compromesso, soprattutto se due colossi come Apple e Microsoft remano contro.
Sappiamo già che in quel di Cupertino non hanno la minima intenzione di introdurre il supporto a Flash né su iPhone né su iPad e che l’obiettivo è quello di facilitare l’integrazione del prossimo HTML5. A quanto pare, nella battaglia Flash vs HTML5, Microsoft ha deciso di “schierarsi” accanto ad Apple.
iTunes LP e iTunes Extras: Apple spiega come realizzarli

Apple ha aperto una nuova sezione dedicata agli sviluppatori che vogliano cimentarsi con la realizzazione di iTunes LP e iTunes Extras (per i film) in vista dell’attivazione di un sistema automatico di invio di queste due tipologie di contenuti, programmata per l’inizio del 2010. Fra il materiale messo a disposizione dei developers ci sono template, guide di vario genere, PDF informativi sulle procedure e la più recente versione di TuneKit, ovvero il pacchetto di sviluppo basato su strumenti “Open” quali WebKit, CSS, HTML5 e Javascript, alla base dei due nuovi formati multimediali.
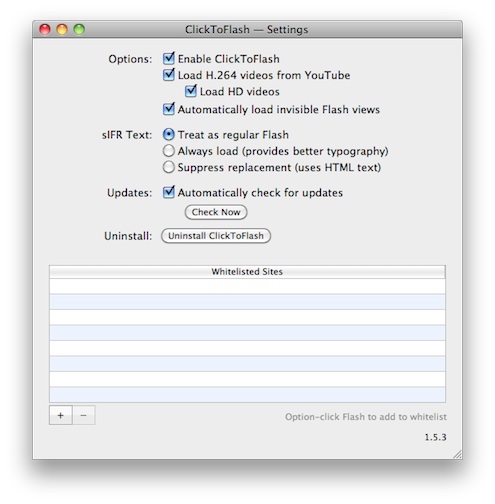
ClickToFlash: HTML5 dichiara guerra al Flash

HTML5 e Flash, le due strade per i contenuti multimediali nelle pagine web dei nostri browser: la prima sponsorizzata da Apple, la seconda da Adobe. Pregi e difetti per ognuna di queste due strade, ma una battaglia che sicuramente si infiammerà sempre più nei prossimi mesi.
L’ultima mossa è stata di Adobe, che ieri ha comunicato che con la suite Adobe CS5 sarà possibile creare applicazioni flash per iPhone e iPod touch. Come risponderà Apple? Staremo a vedere. Intanto uno sviluppatore indipendente ha creato ClickToFlash, uno strumento utile che permette all’utente di decidere.