
Il CSS3, la più moderna e dinamica versione dei Cascading Style Sheet che definiscono struttura e aspetto dei siti Web, non finisce mai di stupire.
Di prove pratiche dello stato dell’arte ce ne sono già quante ne volete, ma questo recente lavoro del CSS Guru TJRus è talmente fuori dall’ordinario che non può passare inosservato senza una segnalazione.
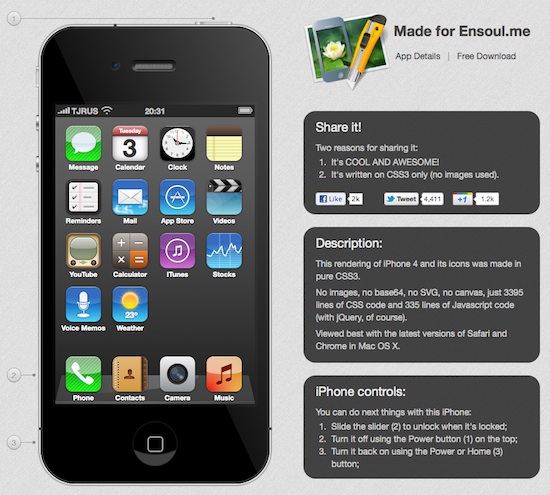
Per farla breve: quello che vedete nello screenshot che apre questo articolo è una rappresentazione grafica dell’iPhone realizzata interamente in CSS3. Nessuna immagine è stata utilizzata, ne per creare l’iPhone ne per realizzare le icone. E non è finita, perché l’iPhone “funziona” e lo potete provare (a patto di usare un browser relativamente moderno) in questa pagina.
Il termine “funziona” riferito all’iPhone di CSS3 è un po’ eccessivo, visto che al massimo è possibile spegnere lo schermo cliccando sul tasto sleep, riaccenderlo cliccando sul tasto home e attivare la springboard con il classico slide to unlock. Niente male in ogni caso per una creazione Web che non usa alcun SVG e non ricorre ai canvas, ma che è composta unicamente di 335 righe di codice Javascript e 3395 righe di codice CSS.
L’utilità di questo esperimento è pari a zero, chiaramente, ma del resto non è certo l’applicazione pratica che si richiede ad una prova di concetto.
Quanto al CSS3, qualcuno ha ancora per caso qualche dubbio sulle sue potenzialità?
P.s. ho evitato volutamente di fare riferimenti a Flash, per non infierire sulla già pietosa situazione del plugin sviluppato da Adobe. Se volete provvedere nei commenti, mi raccomando: non siate troppo duri.

…semplicemente incredibile…
bhe i troll difficilmente potranno proferire parola in questo caso =)