
Nome: Simple CSS
Tipologia: CSS Editor – Licenza: Freeware
Requisiti: Mac OS X 10.3 Panther o superiore
Simple CSS è un editor CSS gratuito per Mac OS X. I fogli di stile a cascata (CSS, Cascading Style Sheets) sono il metodo migliore per specificare gli stili dei caratteri e degli altri elementi della pagine web sul proprio sito. E’ il modo più facile per aggiornare gli stili, perché quando è un foglio di stile è ben costruito, si ha solo bisogno di fare un unico cambiamento per aggiornare gli stili su più pagine ed elementi.
Un altro aspetto positivo, è che il browser del visitatore deve caricare molti meno dati per ogni singola pagina e ciò aiuta a ridurre il peso di trasferimento dei dati, per fornire lo stesso numero di informazioni che servono. Ciò significa che sarete in grado potenzialmente di accogliere più visitatori sul sito, essendo più veloci da caricare le informazioni contenute.
Simple CSS gira su Mac, Windows e permette di creare facilmente fogli si stile in cascata partendo da zero, oppure modificare quelli esistenti grazie alla sua semplice interfaccia.
Con Simple CSS è possibile gestire più progetti CSS ed importare fogli di stile esistenti. Simple CSS supporta CSS2.
Caratteristiche e funzionamento di Simple CSS

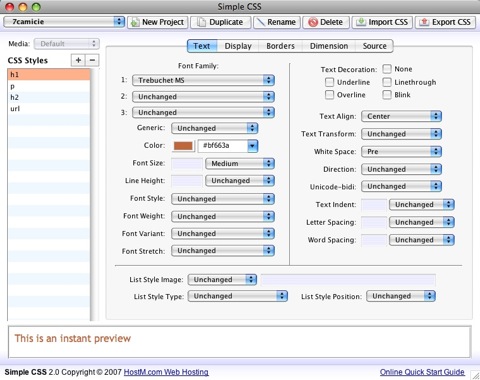
Simple CSS funziona attraverso la creazione di un progetto, che verrà elencato nella vista attiva attraverso il menù a discesa nella pulsanteria.
Creazione di un nuovo stile
Un nuovo stile si crea premendo il pulsante +. Verrà visualizzata una selezione di stili: selezionare quello che si vuole creare (una classe, un tag html, ecc.); si può immettere anche il nome dello stile.
È possibile iniziare ad aggiungere le proprietà CSS per lo stile scelto (esempio il tag h1) selezionando le proprietà sul riquadro di destra e inserendo i propri valori o scegliendo i valori attraverso i menu pop-up. Tutte le selezioni verranno automaticamente salvate nel progetto corrente.
Nell’area di destra le proprietà sono organizzate in 5 comodi pannelli:
- Text: si interviene sull’aspetto dei caratteri e sul font prescelto
- Display: si attribuiscono le proprietà di posizionamento al tag selezionato
- Borders: si customizzano gli stili e i colori dei bordi
- Dimension: settiamo margini, padding e dimensioni
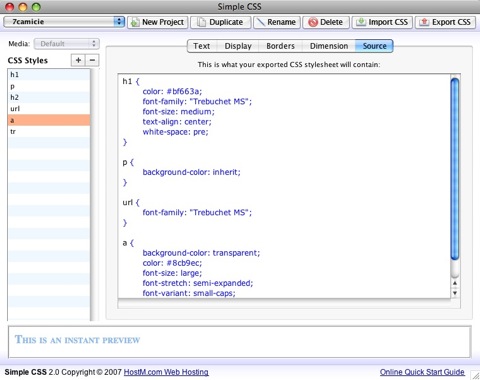
- Source: viene presentato il codice CSS finale che verrà creato
Ogni volta che apportiamo una modifica ad una proprietà CSS è possibile vedere i cambiamenti nella comodissima finestra di preview in basso.

Eliminazione di stile
Nel progetto selezionato, nel riquadro di sinistra, selezionare sulla sinistra, la voce di stile che si desidera eliminare. Fare clic sul pulsante – per eliminarlo.
Esportazione in un file CSS
Scegliere il progetto che si desidera utilizzare per creare il file CSS dal menù a discesa. Fare clic sul pulsante Export CSS.
A questo punto basta digitare il nome del file CSS e selezionare la cartella in cui si desidera salvarlo. Viene creato un file .css.
Importazione di un file CSS
Simple CSS consente di importare file CSS già esistenti, in modo tale che è possibile salvare le modifiche che apporteremo al CSS. Per evitare che l’utente possa sovrascrivere accidentalmente l’attuale progetto, sarà necessario creare un nuovo progetto vuoto prima di poter utilizzare la funzione Import CSS.
Semplice CSS, infine, permette di duplicare, rinominare e cancellare un progetto CSS, utilizzando rispettivamente il pulsante Duplicate, Rename ed Delete.
Simple CSS, giunto alla versione 2.0, si scarica gratuitamente dal sito Hostm.com e rappresenta una valida alternativa per costruire ed editare i fogli di stili per i siti web ad un potentissimo shareware come CSS Edit.

Ciao a tutti … sia nell’articolo che nella pagina del produttore risulta anche una versione per linux …. ma dove sta che nella pagina di download sono presenti solo le versioni per Windows e OsX :D
in effetti non riesco a trovarlo. Qui comunque trovi varie alternative: http://tips.webdesign10.com/good-css-editor-for-linux-ubuntu
ho preferito levare “per Linux”…. grazie davvero per la segnalazione Luca ;)
Di nulla ;)