Come sicuramente avrete già letto, il WWDC 2013 ha portato con se un importante aggiornamento a Safari, il browser di Apple, e che vedrà il rilascio con il nuovo OS X Mavericks. L’altro ieri vi abbiamo dato alcune piccole anticipazioni riguardanti alcune nuove features, oggi approfondiamo un po’ la conoscenza della nuova versione di Safari, attualmente fermo alla versione 6.0.5 su Mountain Lion.
Come illustrato anche sulla pagina ufficiale Safari su OS X Mavericks da un lato offrirà super prestazioni nella navigazione e dall’altro introdurrà alcune nuove tecnologie innovative.
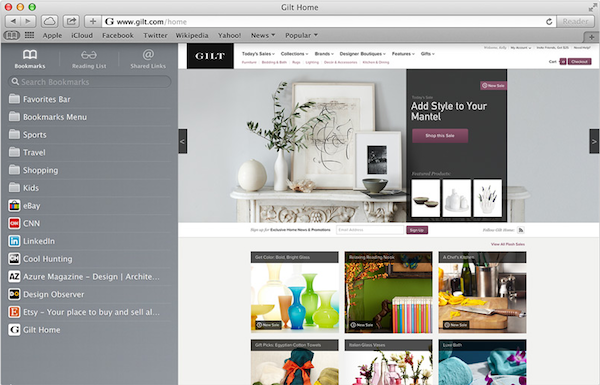
Il claim presente sulla pagina “Easily get to places you go most. And will want to go next” è di per se piuttosto explicativo: Apple ha lavorato nell’ottica di facilitare la navigazione dell’utente basandosi sui siti già visitati e nell’ottica di aiutare lo stesso utente a scoprire nuovi siti web.
La nuova barra (Sidebar) laterale di Safari sarà organizzata in 3 tab e mostrerà anche i link che gli utenti che seguiamo sui social network, quali Twitter e LinkedIn, hanno già condiviso, per aiutarci a scoprire contenuti potenzialmente interessanti ed in target col nostro profilo: oltre ai propri Preferiti e alla Reading List adesso è possibile accedere ai links condivisi senza abbandonare la pagina che stiamo visitando. Con un solo click si possono aggiungere le pagine alla Reading List, pagine che ricordiamo, col nuovo Safari possono essere scrollate con continuità senza la necessità di ulteriori click per passare al contenuto successivo.

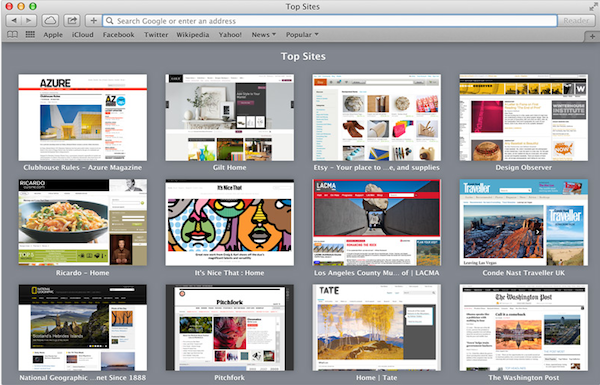
Anche la finestra Top Sites è stata ridisegnata (non solo graficamente, più in stile Chrome oserei dire… stile piatto senza “rotondità” di vario tipo) per permettere una più facile riorganizzazione dei preferiti: col nuovo Safari sarà possibile aggiungere i siti direttamente dai Preferiti e riorganizzarli tramite le thumbnails a proprio piacimento.

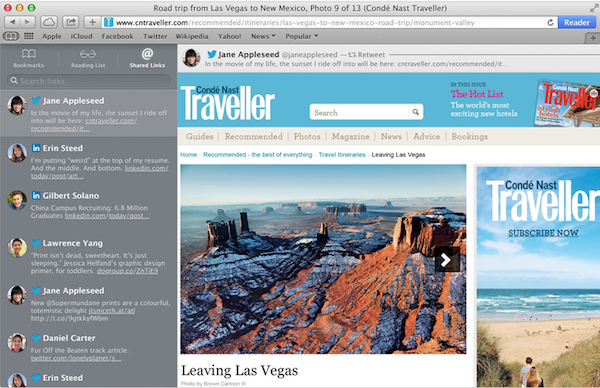
Shared Links è la nuova funzionalità: è possibile leggere tutti i contenuti condivisi senza dover cliccare nulla, un solo click invece sarà necessario per retwettare un contenuto direttamente dall’intestazione della condivisione o aggiungerlo ai Preferiti.

Safari per Mavericks è stato rivisto anche a livello di tecnologie che operano “sotto il cofano”, come nel caso di Nitro Tiered JIT e Fast Start che rendono più performante il caricamento delle pagine. Inoltre il nuovo sistema di risparmio energetico introdotto in Mavericks assicura un bump della durata della batteria stessa: i tabs e i plugin in background o non attivi vengono “disattivati” a tal scopo ed immediatamente resi disponibili quando riportati in uso.
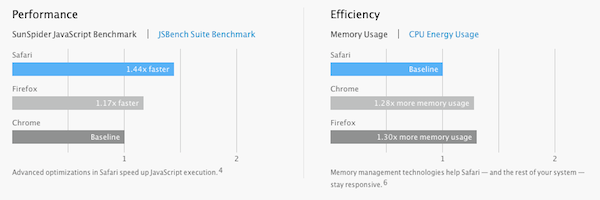
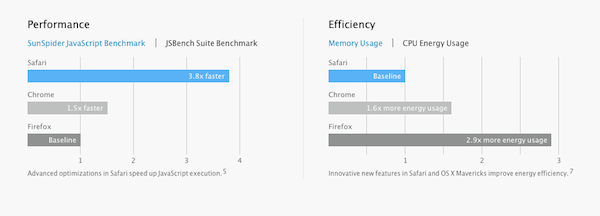
Sulla pagina dedicata del sito Apple sono riportati anche alcuni benchmarks riguardanti le performance sull’esecuzione del codice Javascript, sul miglioramento dell’efficienza dell’uso della memoria e della CPU.

Come si evince dalle immagini, colpisce in particolare modo il ridottissimo uso della CPU rispetto a Firefox (ridotta quasi di un terzo) legato alla nuova tecnologia App Nap.

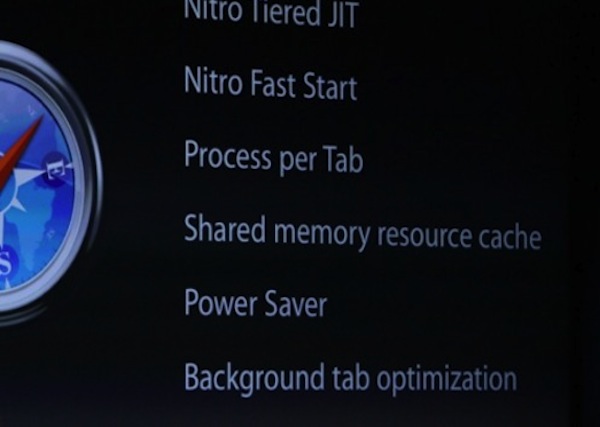
Questa schermata presentata al keynote 2013 riassume un po’ tutti gli improvements dietro il cofano:

Oltre a quanto già detto vale la pena ricordare che il nuovo Safari presente su OS X Mavericks usufruirà della nuova tecnologia iCloud Keychain per custodire tutte le password di navigazione (accessi Wi-fi inclusi) e le info relative ai pagamenti tramite carta di credito (con l’esclusione del codice di sicurezza a 3 cifre) con, ovviamente, la possibilità di sincronizzare in maniera criptata i dati su tutti i device Apple e di avere suggerimenti per la creazione di nuove password.
In conclusione i miglioramento ci sono stati, vedremo questo autunno se saranno sufficienti a far diventare in nuovo Safari un punto di riferimento per la navigazione, in un mondo ancora dominato da Chrome e Firefox (“l’altro” non lo citiamo nemmeno più)…

Lo sto usando ora: è uno spettacolo.
Sulle prestazioni supera di gran lunga Chrome.
Non è mai stato così veloce e fluido.
Una pagina con più di 200 immagini e scorre rapidamente e non ci sono segni di rallentamenti. Ho fatto anche qualche prova con WebGL ed è eccezionale: le animazioni 3d sono perfette. Guardate qui: http://mrdoob.github.io/three.js/ . Quasi tutti gli esempi girano a 60 fps. (C’è anche la tavola periodica vista al WWDC)
È stato migliorano anche l’ispettore web.
Mi sarebbe piaciuto qualche ulteriore miglioramento al supporto di html5/css3 e alle API del file system di Javascript (sembrano non funzionare per ora) ma non si può avere tutto.
nn si può installare solo safari per provarlo?