
Nome: Koder Categoria: Produttività
Prezzo: 4,99€ Voto: 9
Link App Store
Ha debuttato da poco in App Store Koder, un’applicazione destinata agli sviluppatori web che non vogliono staccare mai dal proprio lavoro: se il vostro pane quotidiano sono linguaggi come HTML, PHP, CSS e JS, allora Koder fa decisamente al caso vostro.
Tuttavia, Koder si è rivelata abbastanza intuitiva anche per uno come il sottoscritto, che ha una conoscenza basilare dei linguaggi di programmazione per il web: e sapete una cosa? Ha un certo fascino programmare una pagina web sullo schermo di un iPad.
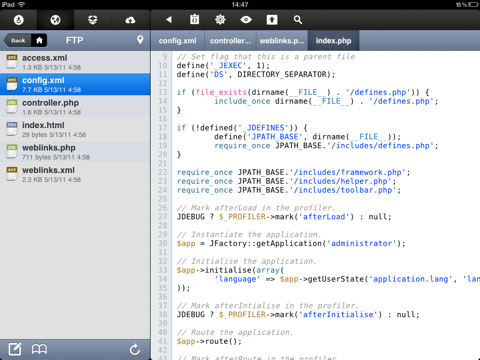
Koder offre il supporto ad una miriade di linguaggi web, dall’HTML al PHP, passando per CSS, XML e JS, con una funzionalità di highlight pressoché perfetta, così da rendere il codice facilmente leggibile.
In più Koder permette un editing a tab, con la possibilità di aprire i vari files all’interno di più pannelli e passare velocemente da uno all’altro, senza finestre eccessive.
Fin qui nulla di speciale: Koder funziona perfettamente e sarebbe già sufficiente per promuoverla a pieni voti. Eppure il team di iCodeLabs ha voluto osare maggiormente e aggiungere alcune funzionalità che ho trovate decisamente azzeccate e ben implementate.
Innanzitutto Koder supporta sia la creazione e modifica di files in locale, ma anche via FTP, Dropbox ed iDisk: il supporto a DropBox, nello specifico, è una mano santa per poter lavorare in simultanea sullo stesso progetto sia sul Mac che sull’iPad, fin quando non è ultimato e pronto per la pubblicazione online.
Altra nota estremamente positiva è Snippets, un box che racchiude parti di codice che possiamo decidere di riutilizzare in qualunque momento: per darvi un’idea della sua utilità, l’applicazione di default vi offre alcuni snippets di codice (come il dumb text “lorem ipsum” o le righe necessarie per l’implementazione di jQuery).
Infine vale la pena spendere due parole anche sulla tastiera, in parte rivista per adeguarsi allo scopo di Koder: oltre ai tasti normali, Koder aggiunge una riga di pulsanti che permettono il rapido accesso a caratteri come parentesi quadre e virgolette. I tasti aggiuntivi prevedono anche un pulsante TAB per organizzare visivamente le parti di codice, le frecce per spostarsi tra i vari caratteri, e due pulsanti “Undo” e “Redo”. A mio avviso manca una modalità rapida per l’inserimento di caratteri speciali (come il cancelletto per i CSS), e avrei preferito che osassero di più per rivedere la tastiera in funzione dei diversi linguaggi (se fosse “dinamica” al punto da capire quale linguaggio stiamo utilizzando e mostrare, quindi, pulsanti ad hoc in ogni occasione sarebbe ottimo).
Tuttavia si tratta di piccoli perfezionamenti che, sono certo, non tarderanno ad arrivare.
L’unica nota negativa (e forse dovuta alla mia non eccelsa conoscenza dei linguaggi di programmazione web), è la mancanza di una qualsivoglia funzione di auto-completamento o suggerimento; utilizzando editor come Coda o Espresso su Mac, questi vi aiutano nella programmazione suggerendovi i vari attributi o tag da inserire. Koder purtroppo ne è completamente sprovvisto e devo ammettere che questo tende a rallentare parecchio il proprio flusso di lavoro.
In sintesi, comunque, per il prezzo cui è venduta (4.99€), l’ottimo numero di funzionalità e, sopratutto, l’ottimo design dell’app (finalmente un’applicazione pratica e bella), Koder è un acquisto che consiglio vivamente.







se incontro uno per strada con questa app lo picchio a sangue … voglio vedere chi si mette a smanettare in metro!
@ cipsicko:
In che senso scusa? Devono chiederti il permesso?
@ cipsicko:
Se avessi la certezza matematica di incontrarti non esiterei a comperarla nemmeno un secondo.
Se solo avessi un iPad … :(
Rasenta la perfezione.. ben fatta!